Build a 24/7 AI Brand Monitor: Crontap + Replicate's Llama 3.1
Learn how to set up a brand monitoring AI agent, utilizing the power of Crontap for scheduling and Replicate's Llama 3.1 for sophisticated content analysis.
Looking to automate tweets for your personal account or business?
With Crontap & IFTTT it is possible to call your API (or any other API, really) and automatically tweet!
However, parsing the response from the API requires a little bit of scripting. So keep in mind, this article assumes you have at least some basic JavaScript knowledge.
🚨 The Twitter integration on IFTTT requires that you have a Pro
subscription.
Moreover, if you want to connect more than one Twitter account, you will need a
Pro+ subscription.
The Crontap free plan has no limitation on integrations though, so integrate away!
Crontap is capable of integrating with various services via webhooks.
Webhooks are the digital messengers that deliver real-time updates and data between applications, enabling seamless integration and automation. With webhooks, you can streamline processes, trigger custom actions, and revolutionize the way applications communicate and collaborate.
Still curios? Check out this in-depth article on webhooks.
In this guide, we will be sending out a tweet hunted.space every day at 10:00 PM & 18:00 PM.
The tweet will looks something like this:

We're going to use the Hunted Space API to fetch the latest hunted products.
However, this will work with any API that returns JSON data + any twitter account.
The only difference is in formatting the tweet, which is done via an IFTTT script.
Sign in to your IFTTT account and create a new applet, then
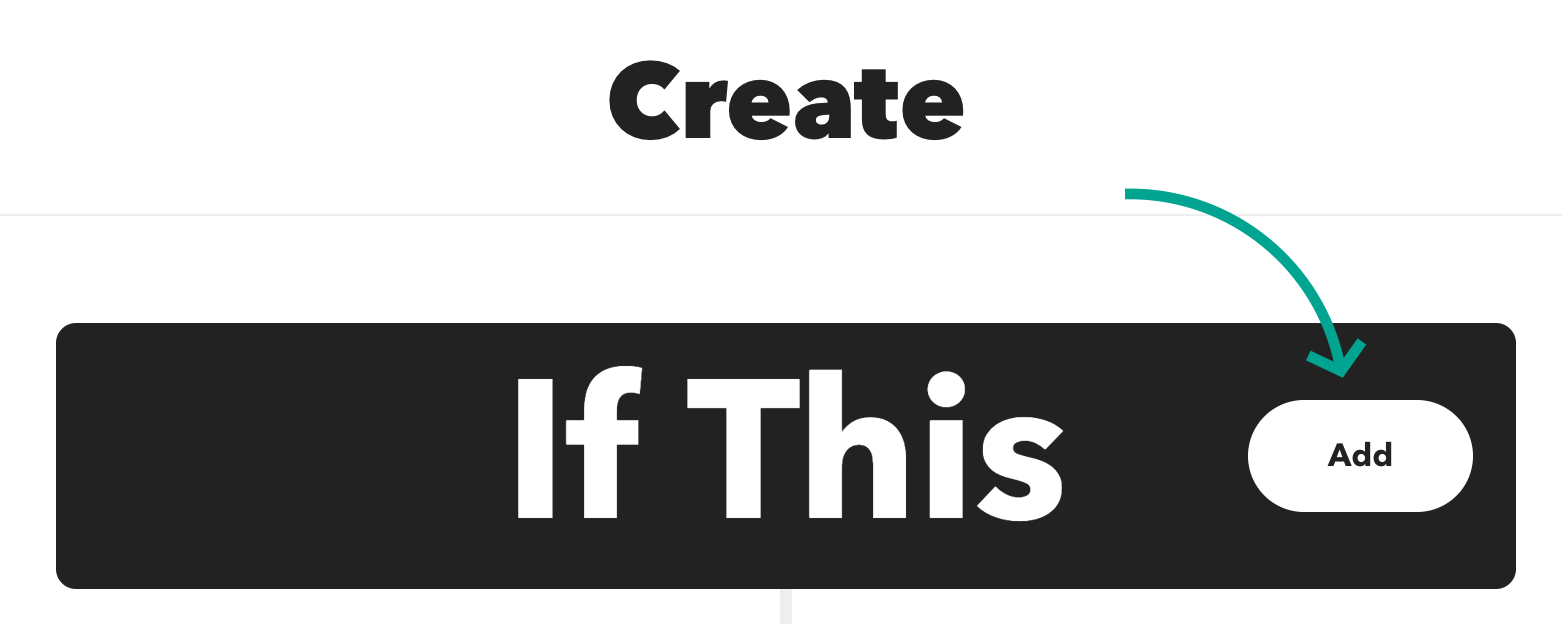
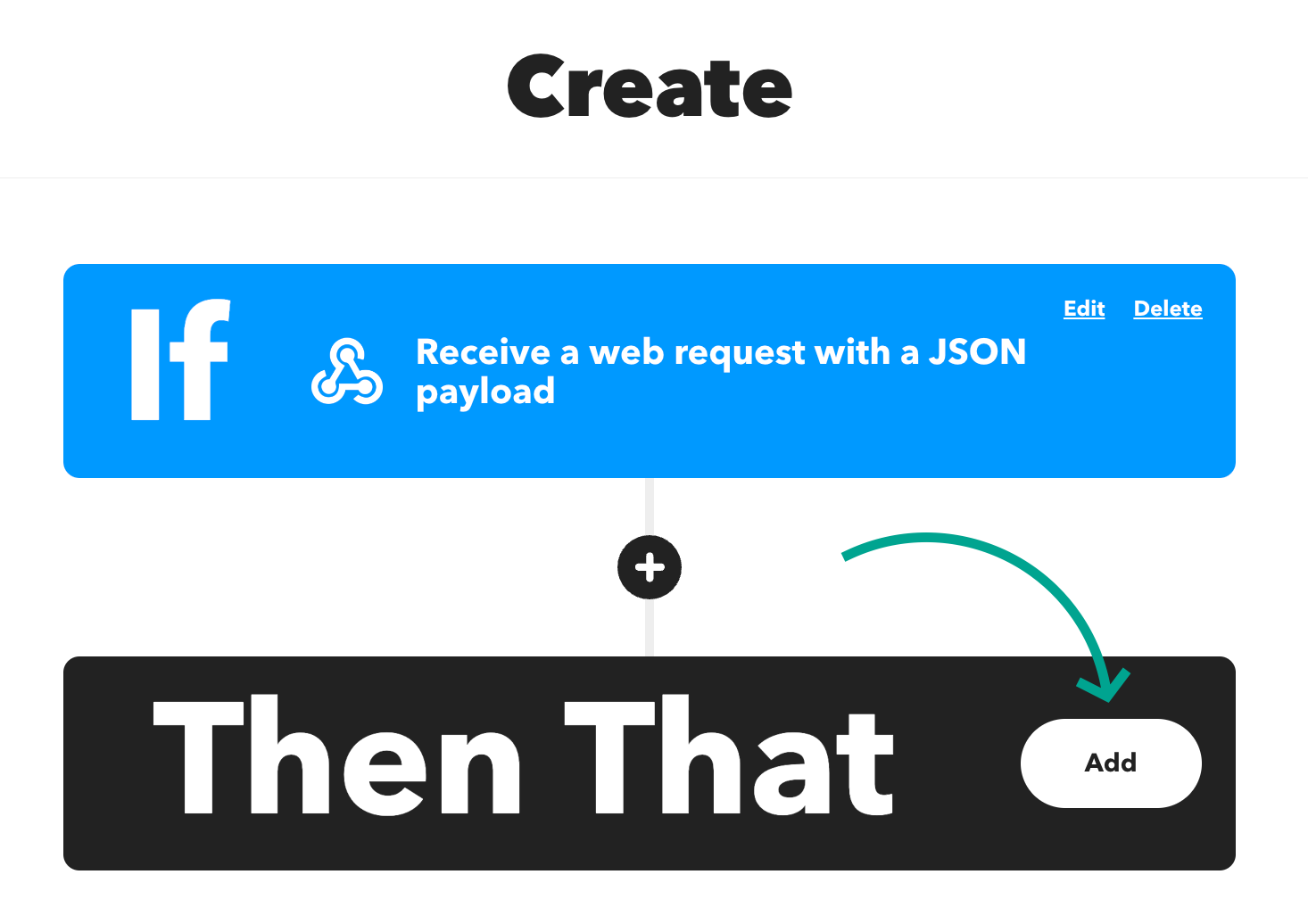
In the "If this" section press "Add", then
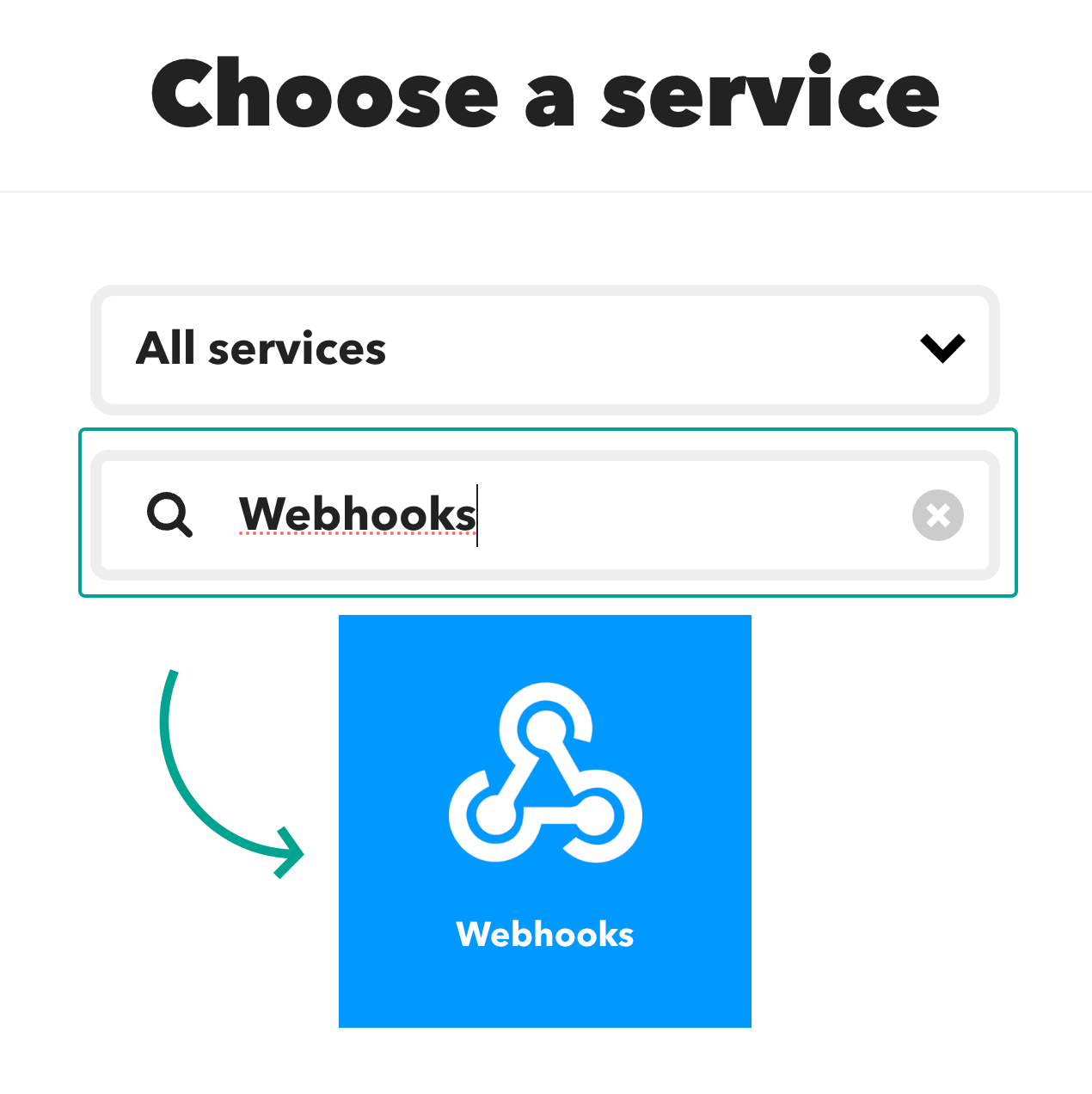
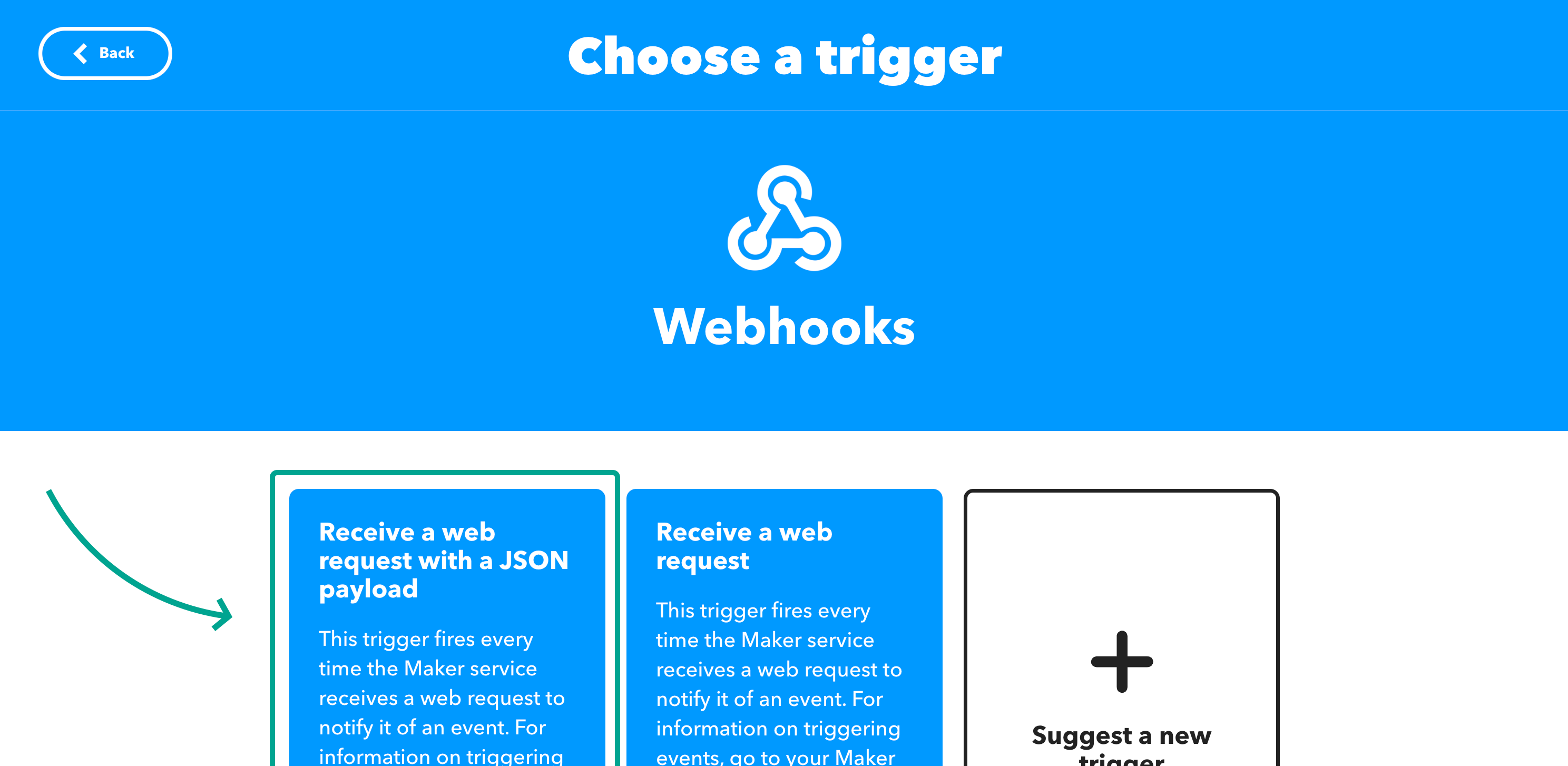
Select the Received a web request with a JSON payload trigger.



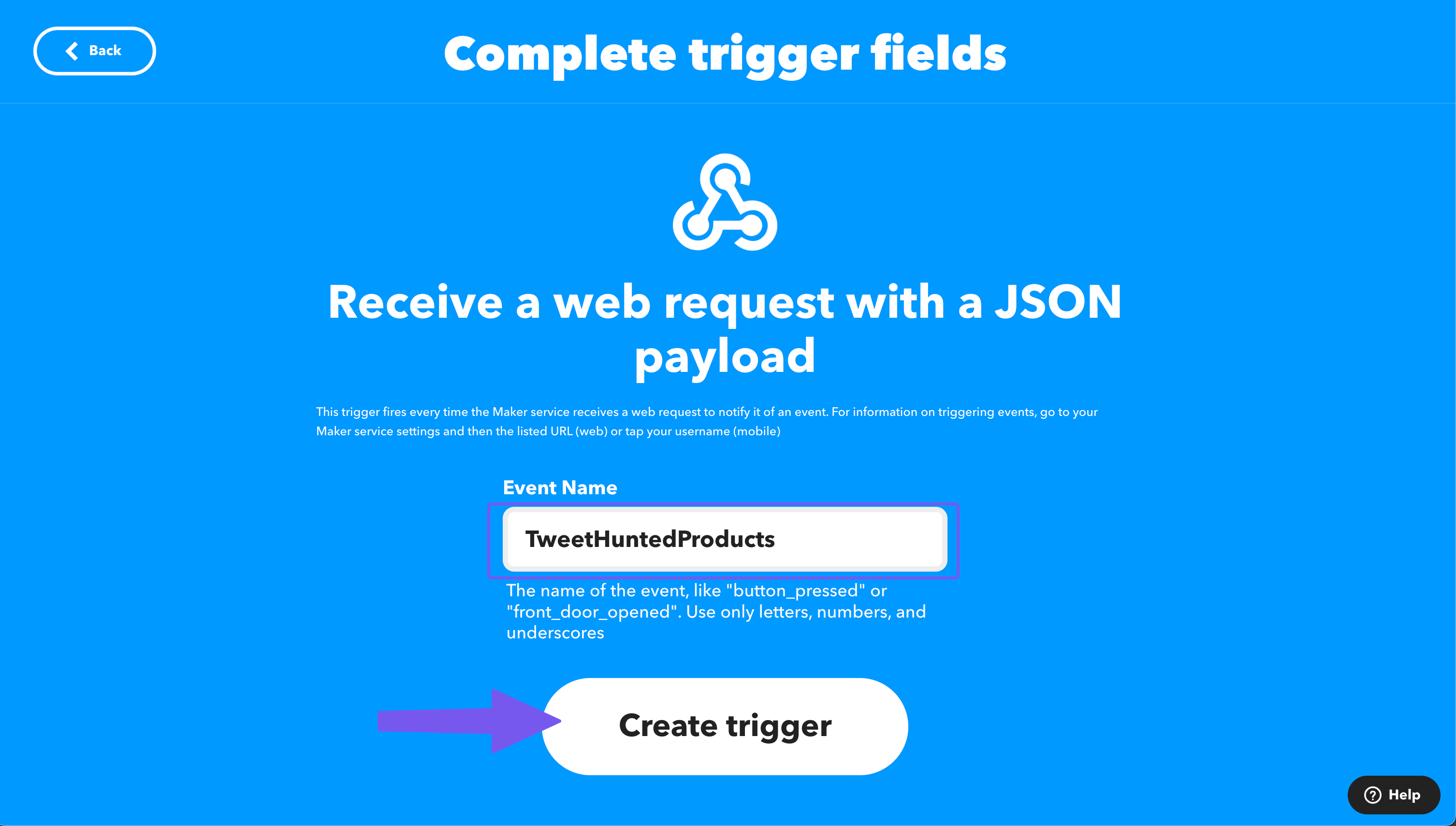
Give it a name e.g. "TweetHuntedProducts".
Press Create Trigger

In the "Then that" section press "Add", then
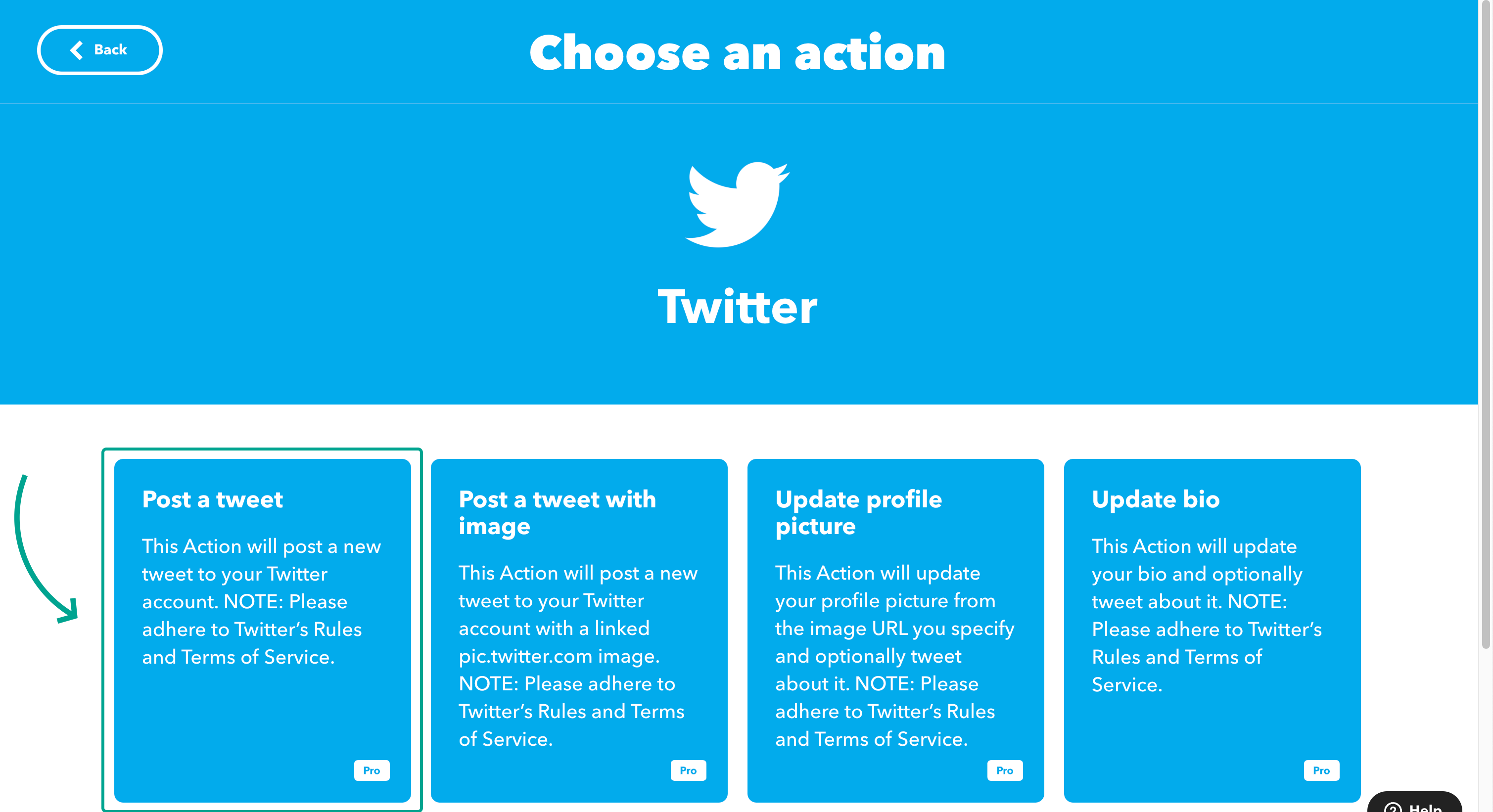
Select the Post a tweet action.



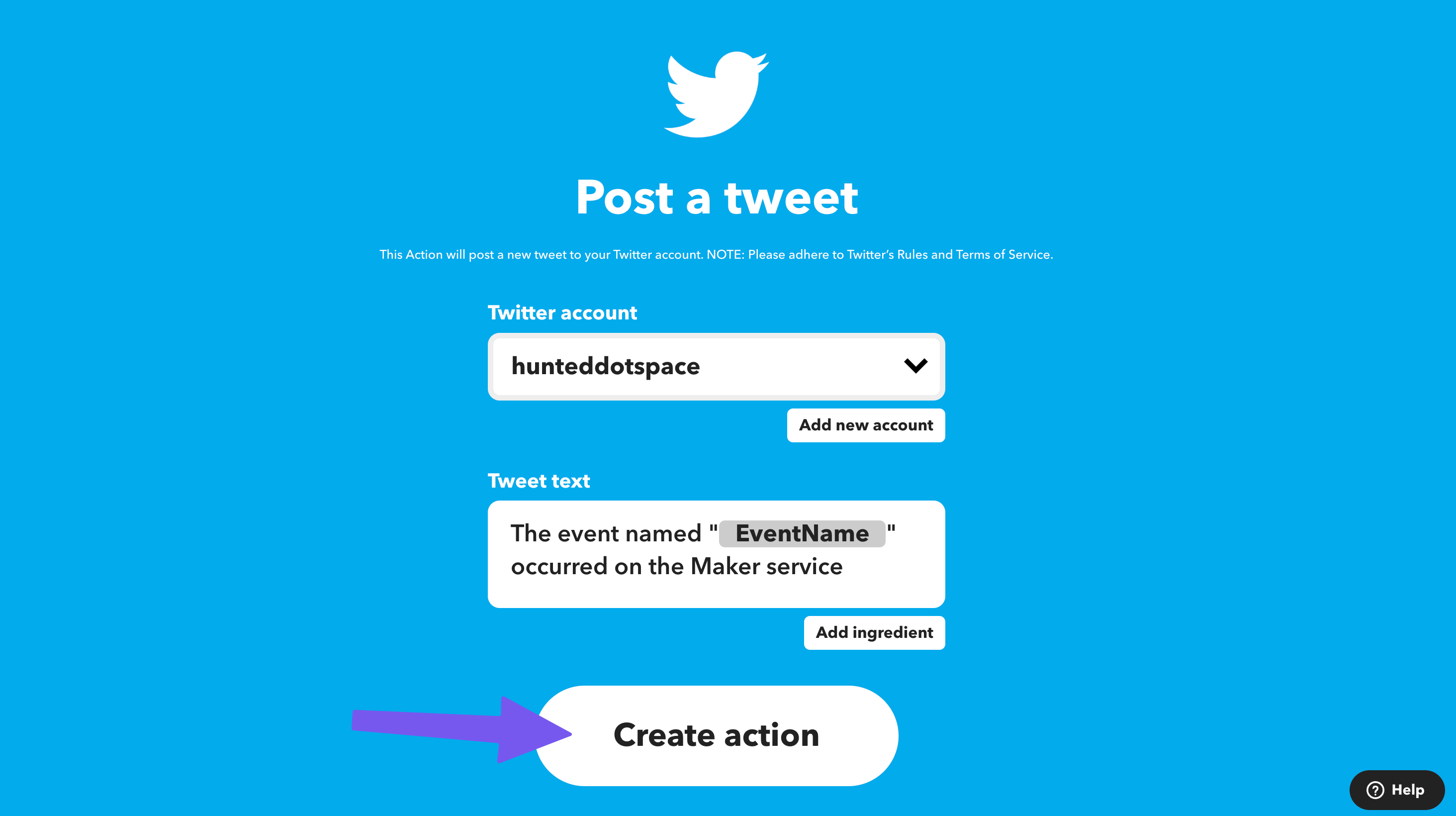
Leave the default tweet text as is, we will be overriding it with our own text in the next section.
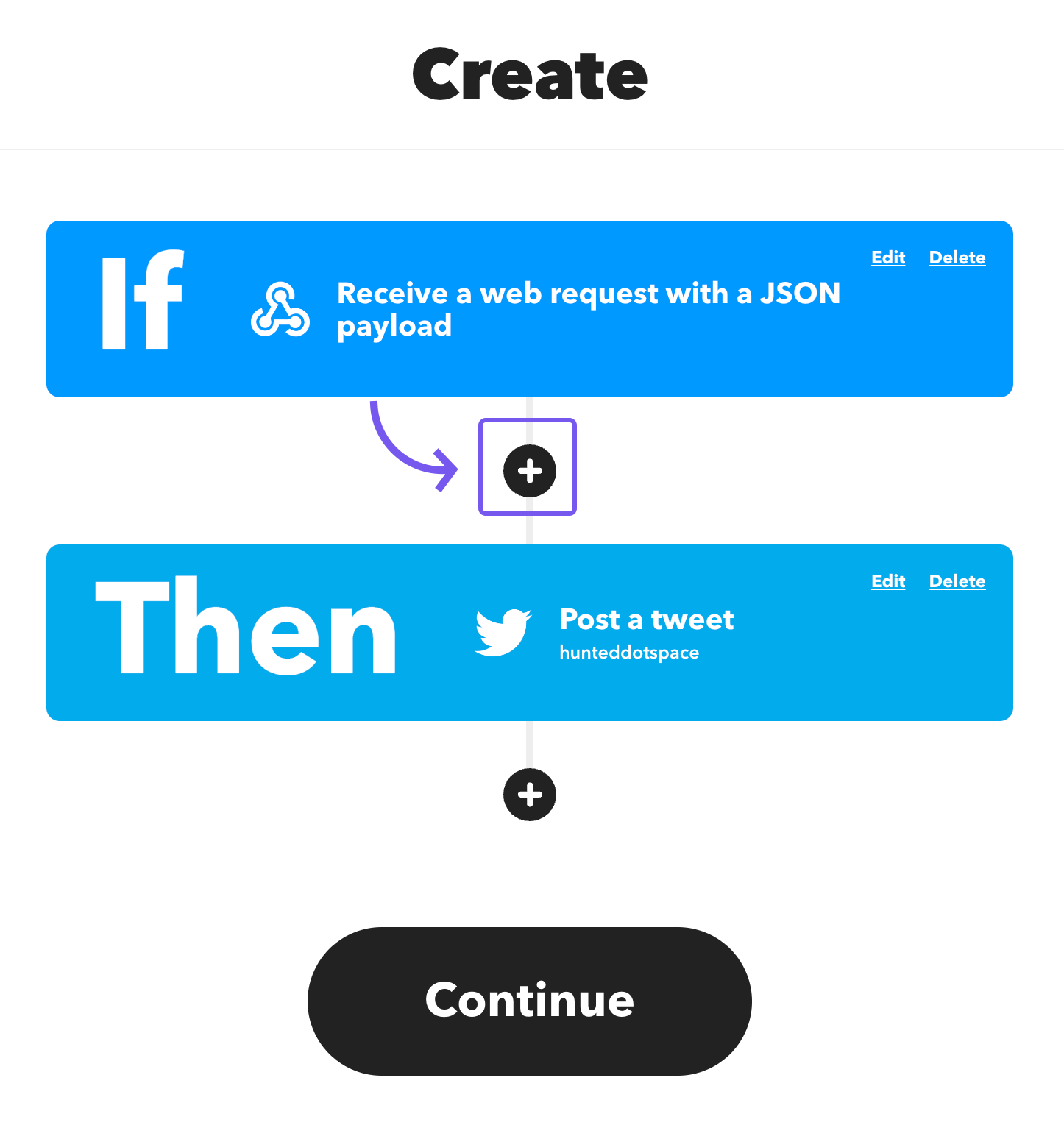
Those are all the actions we need to do on IFTTT. Now we need to add the script that will parse the JSON data from the API and create the tweet.
Now we'll need to take the data that Crontap will send us and parse it into a tweet. To do that:

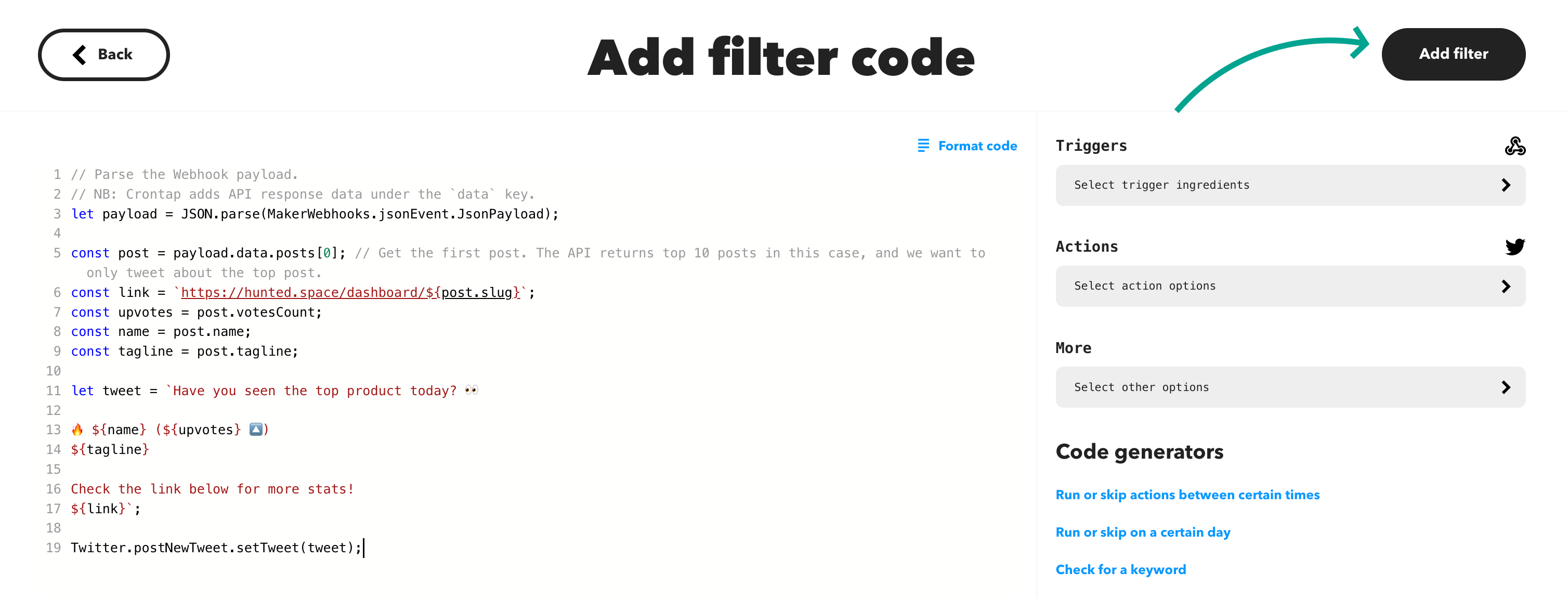
press on the "Filter code" option.
add the code that parses the response and creates the tweet
in general, you can get the response data by accessing the data variable.
let payload = JSON.parse(MakerWebhooks.jsonEvent.JsonPayload);
then, you need to format your tweet and set it like this:
Twitter.postNewTweet.setTweet('...');
Press Add filter.

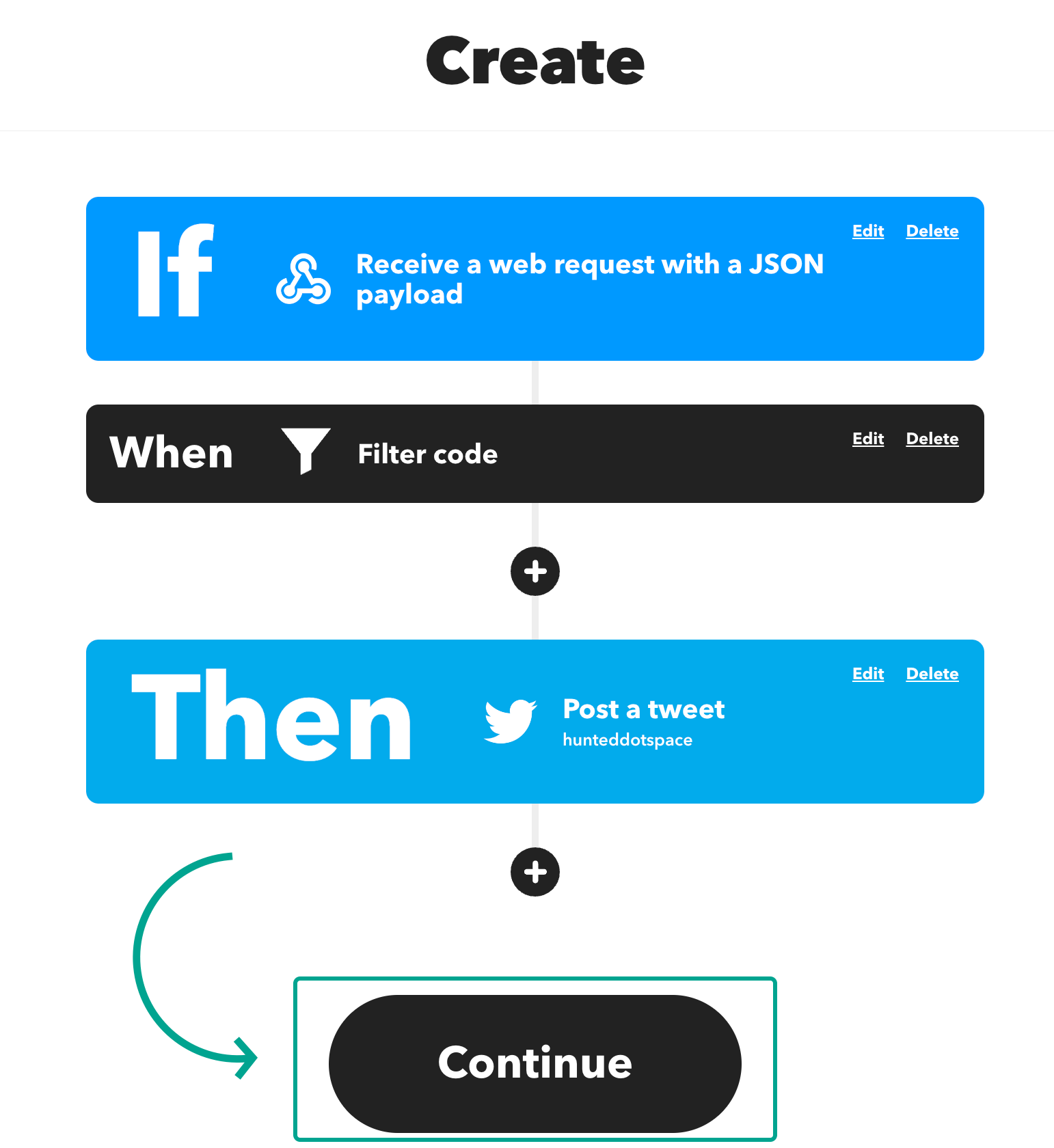
Press Continue.
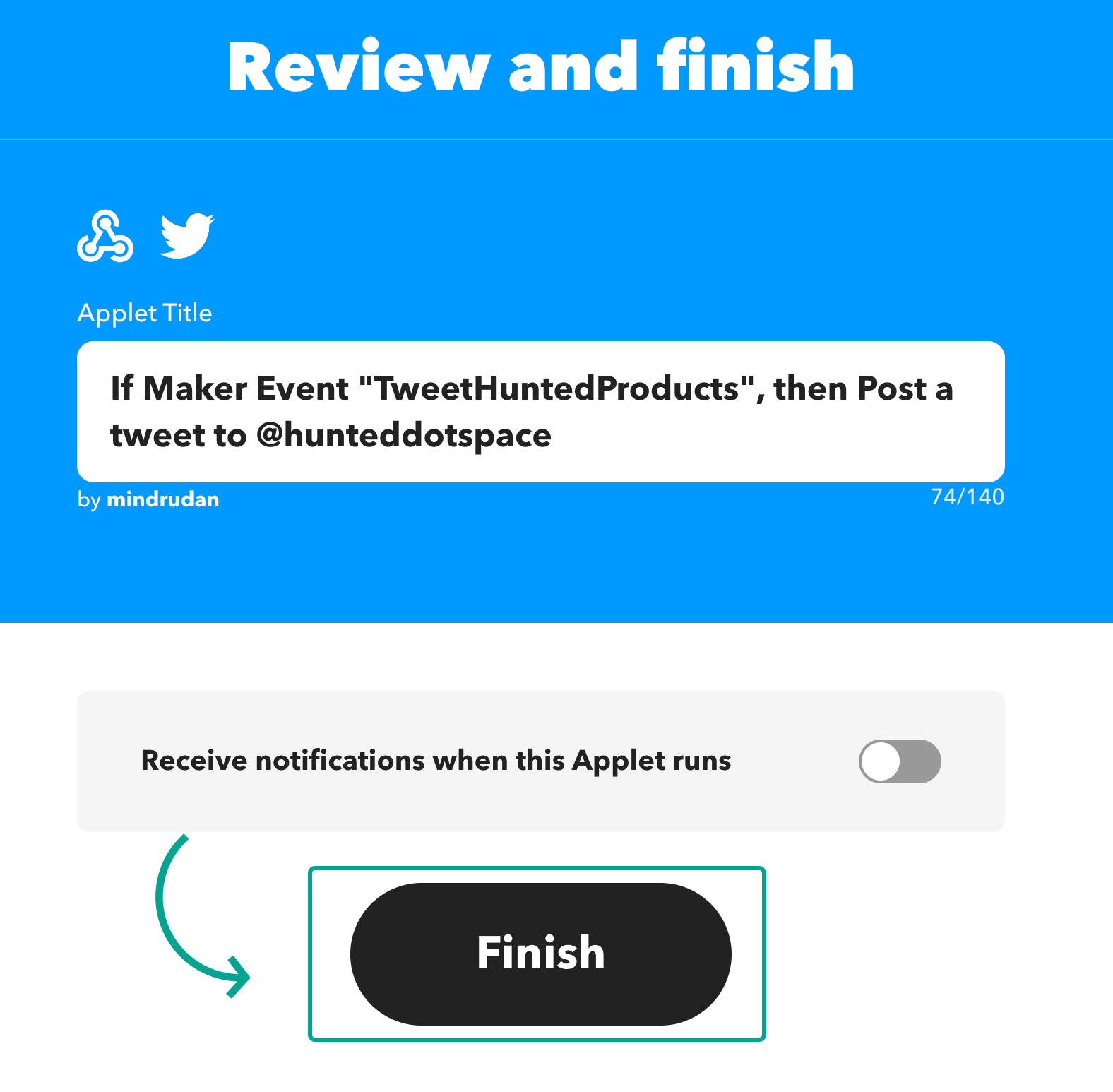
Press Finish (feel free to change the title of the applet).


😅 Phew! That was the hard part.
Now we only need to get the IFTTT webhook URL and then jump to Crontap. That's
going to be a lot easier to set up!
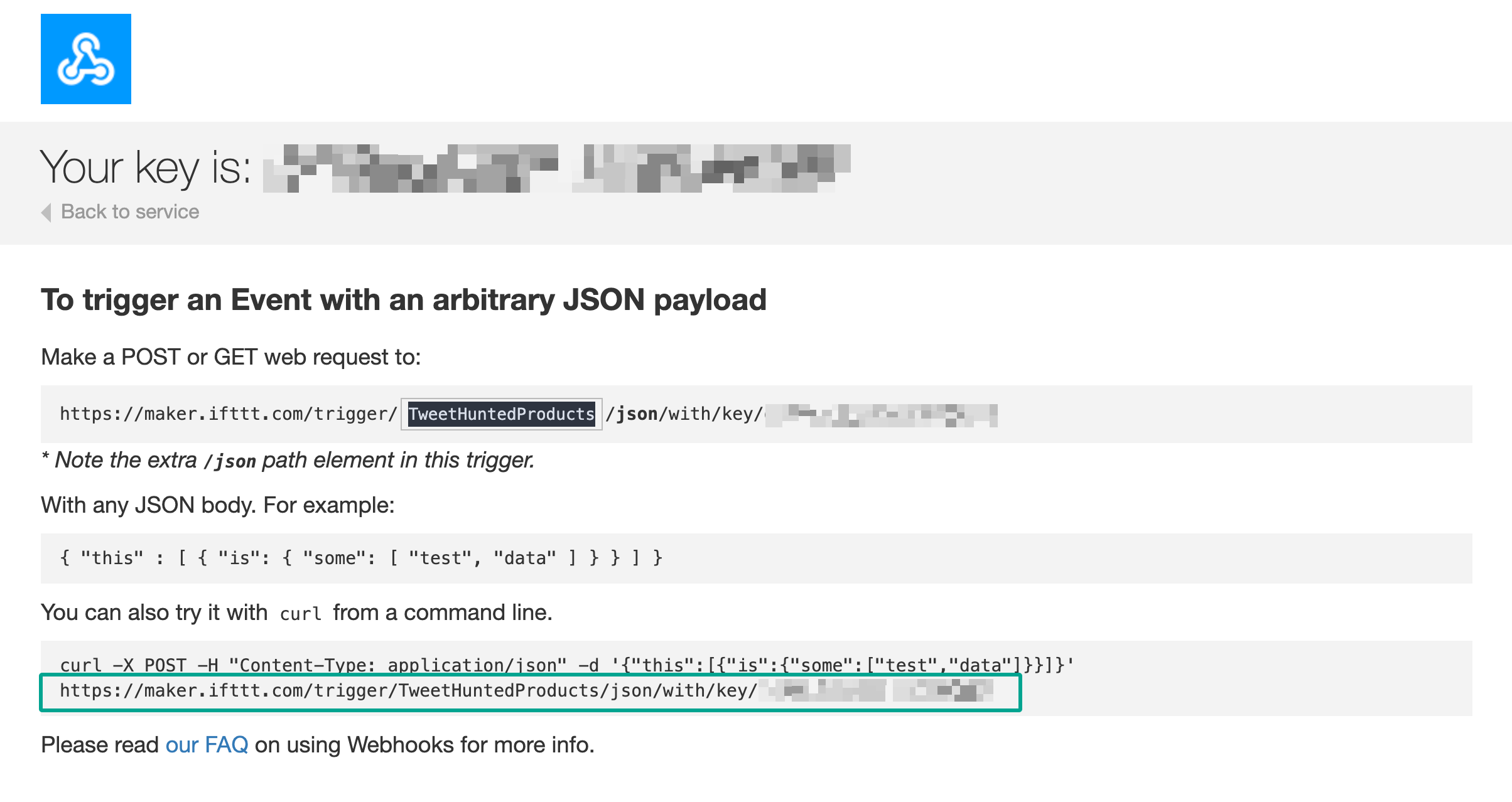
Before we switch to Crontap, we need to grab your webhook URL.
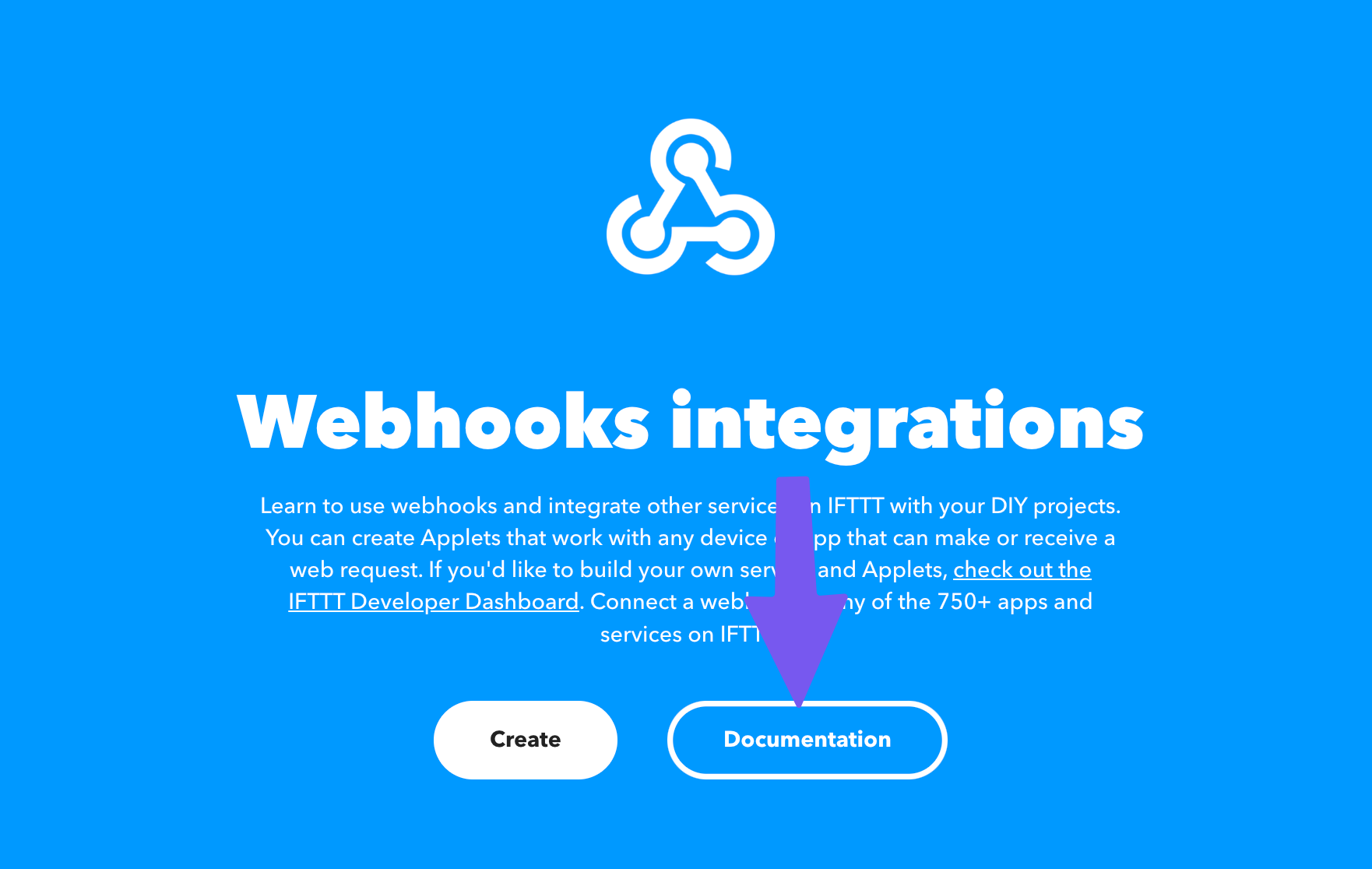
To do that got to the webhook integrations page here: https://ifttt.com/maker_webhooks.

Press on the Documentation button.
On this page, you will find your webhook URL. Replace the {event} part with the name you gave your webhook in step 3 (e.g. TweetHuntedProducts).

Copy the URL as highlighted above and keep it handy, we will paste that shortly in the Crontap integration section.
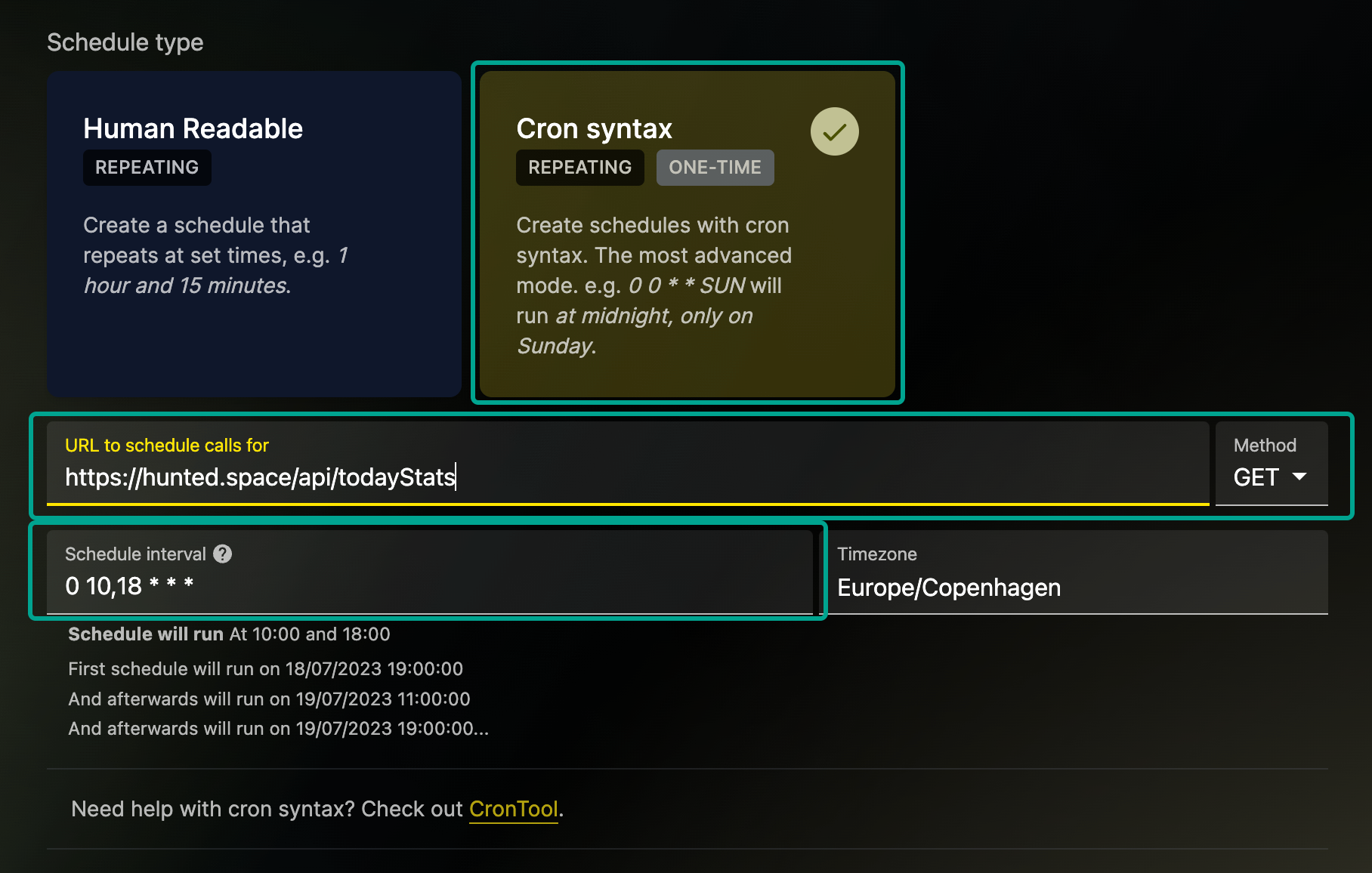
Start by creating a new schedule in Crontap.
https://api.hunted.space/todayStats.0 10,18 * * * (this will run the schedule every day at 10:00 PM & 18:00 PM).
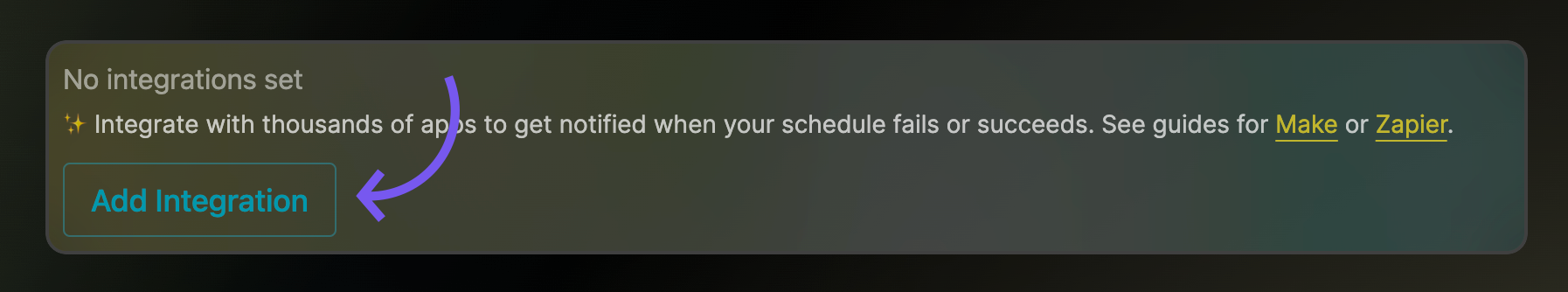
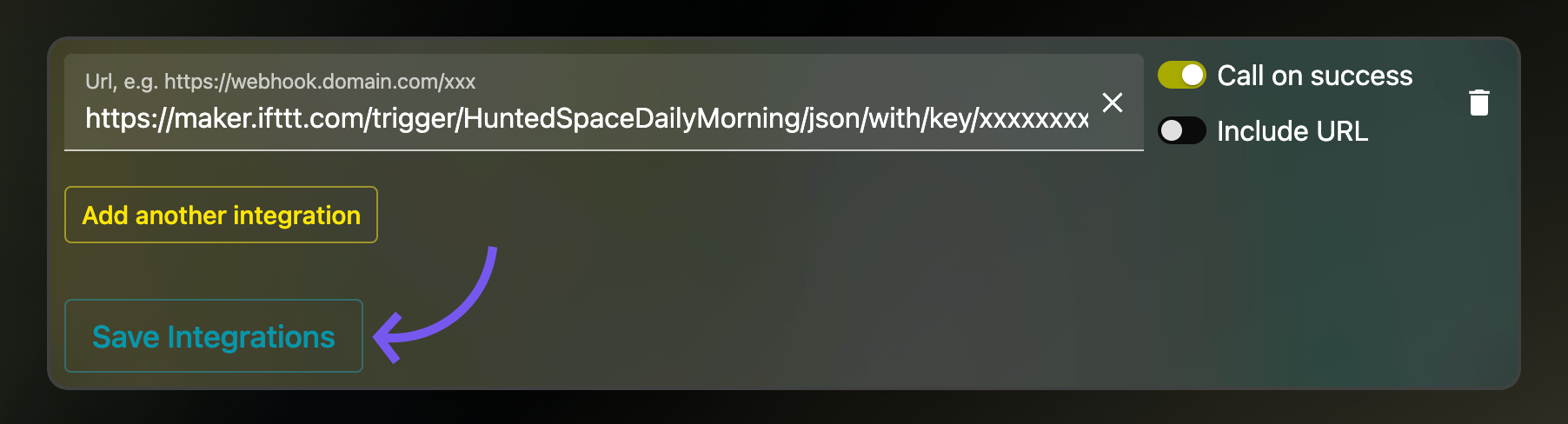
Scroll down to the last section called Integrations.


That's it! 🎉
You have successfully configured your IFTTT integration with Crontap.
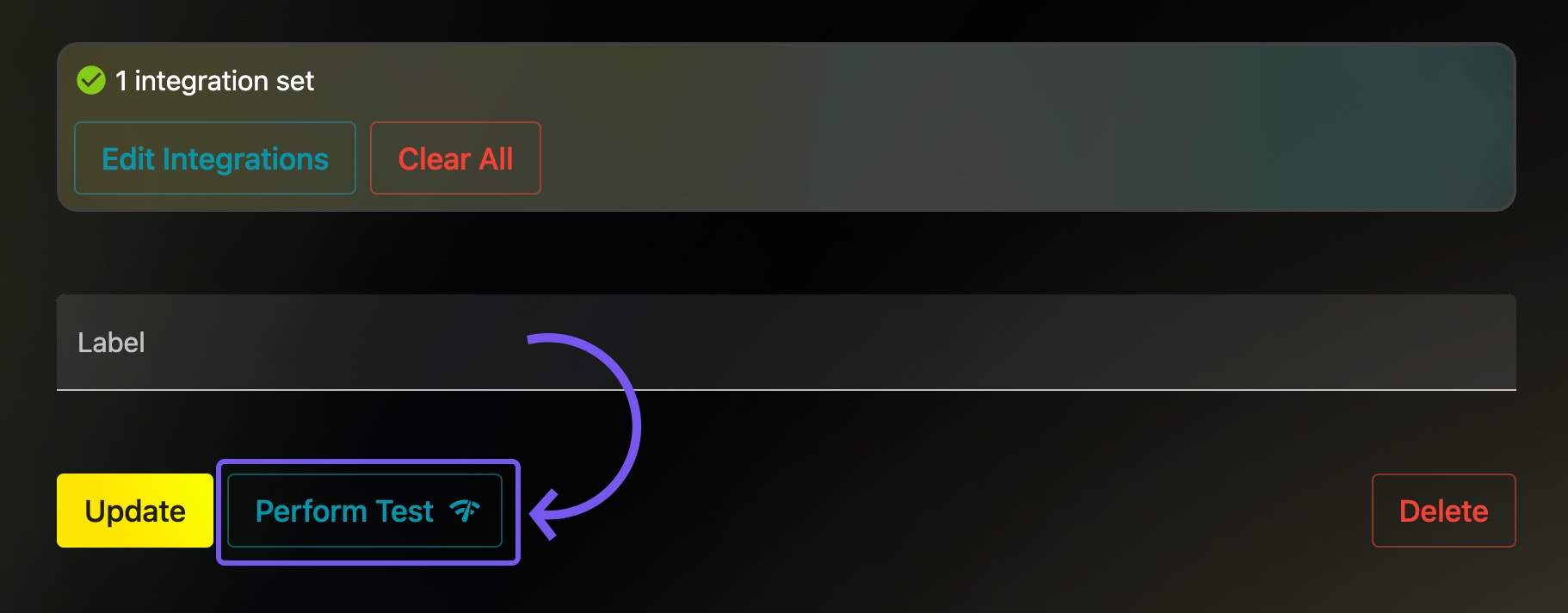
If you'd like to test your integration, you can press on Perform test in Crontap and see if the tweet was sent out.

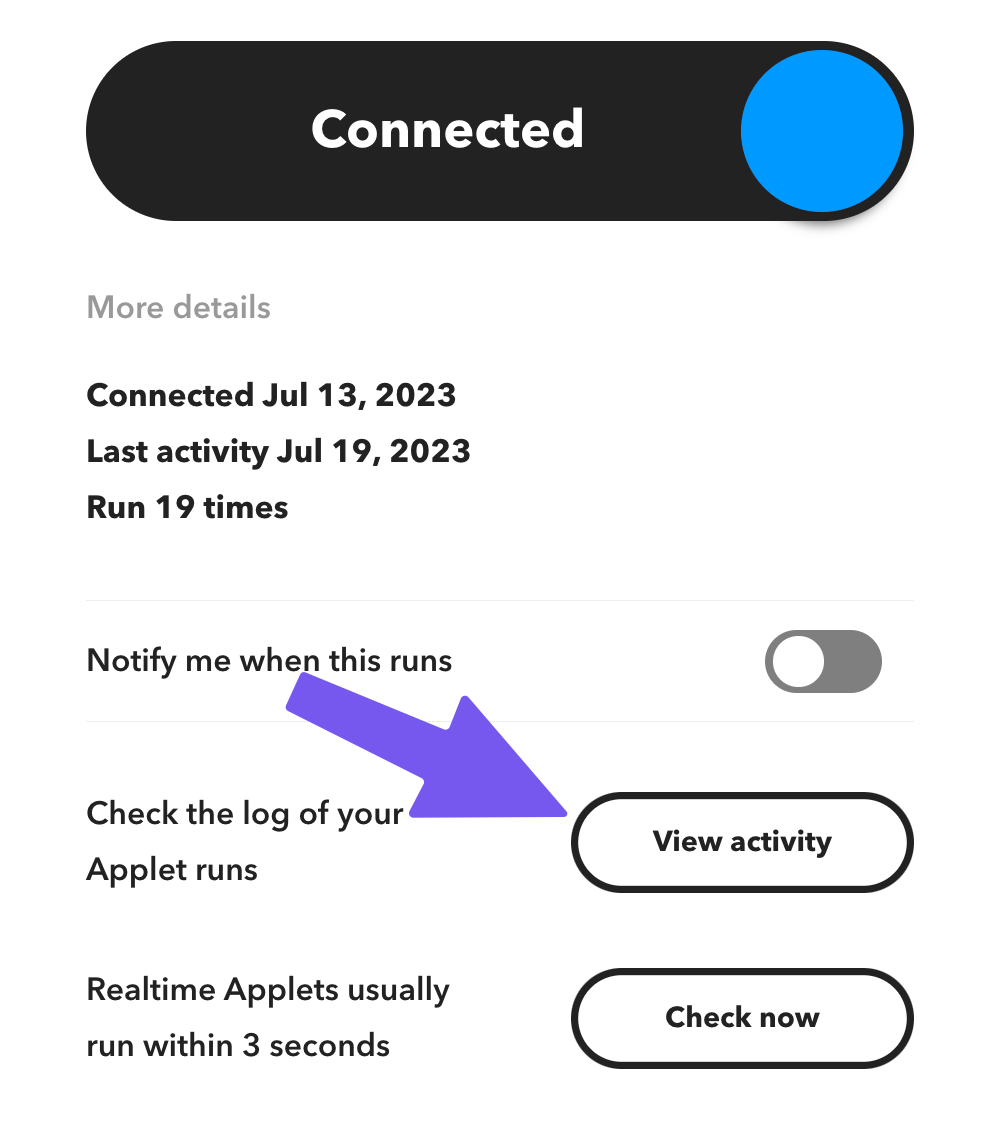
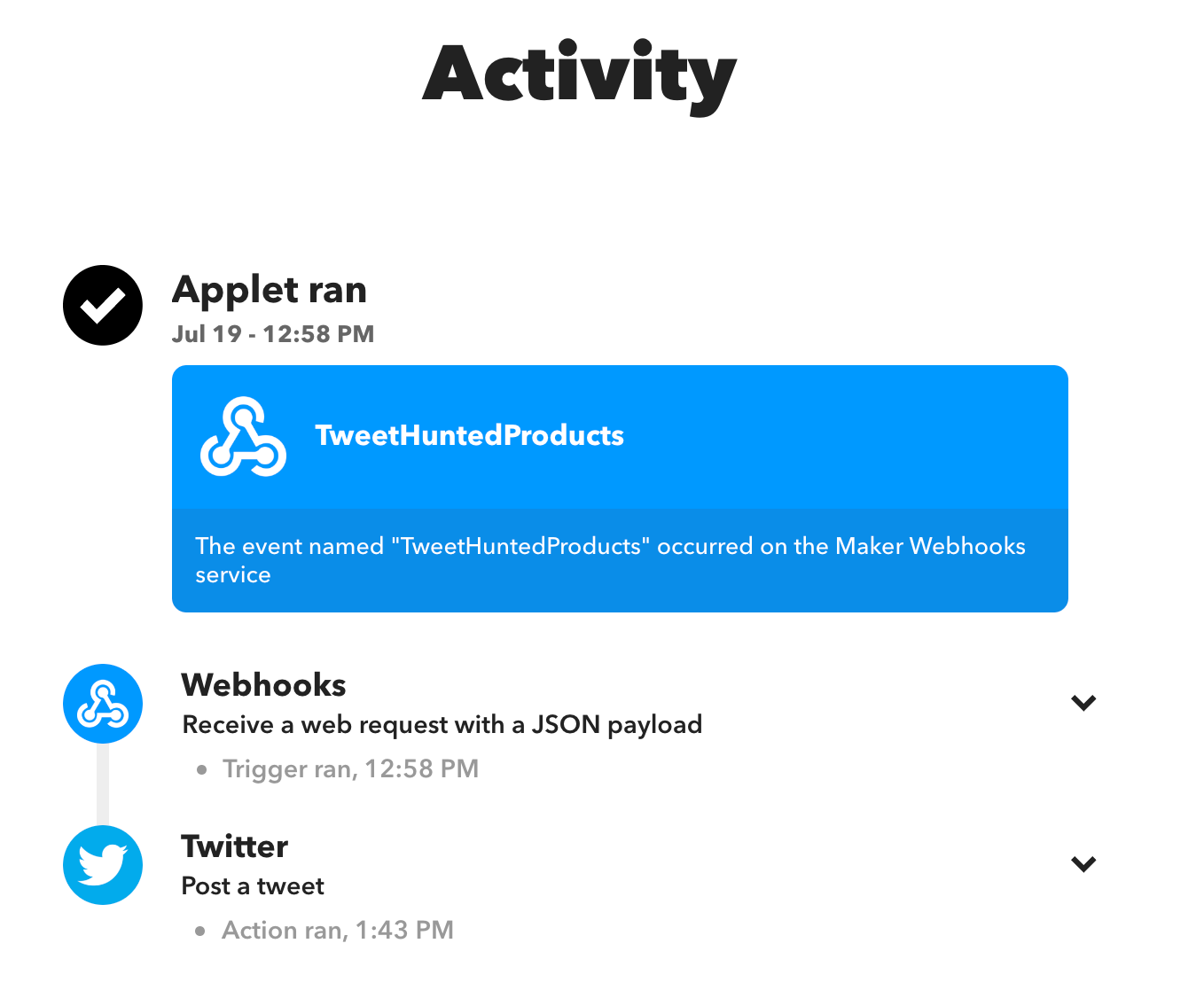
If you can't see the tweet, but the test was successful, check your IFTTT activity feed for more information. To do that, find your applet and press on the Activity button.


Read insightful articles from our blog & learn even more about cron, scheduling and webhooks.
Learn how to set up a brand monitoring AI agent, utilizing the power of Crontap for scheduling and Replicate's Llama 3.1 for sophisticated content analysis.
Integrate Crontap with IFTTT to unlock hundreds of apps and automate your workflows. In this guide, we will show you how to post to twitter with Crontap and IFTTT.
New in Crontap! Label your crons and pause/resume schedules. For people with many cron schedules, it is also possible to sort & filter schedules now.
Unlock the power of Crontap and Zapier integration, and revolutionize your workflow efficiency with Airtable. Explore the potential of scheduled webhooks and advanced data management capabilities, empowering you to automate tasks and streamline your processes.
Discover the power of seamless integration between Crontap and Airtable, and unlock the potential for automating your workflow tasks. Learn how to leverage scheduled webhooks and data management capabilities for enhanced productivity and efficiency.
Learn how to use Crontap webhook schedules to integrate with Make.com and thousands of apps: sms, email, telegram, airtable, slack, teams, twitter or your own custom webhook e.g. a cloud function.
Use Crontap webhook schedules to integrate with Zapier and thousands of apps: slack, teams, airtable, sms, email, twitter, telegram or your own custom webhooks such as your own cloud functions.